

本篇文章带大家聊聊小程序中的全局配置,了解一下小程序中的常用配置项和页面配置文件,希望对大家有所帮助!

小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置如下:
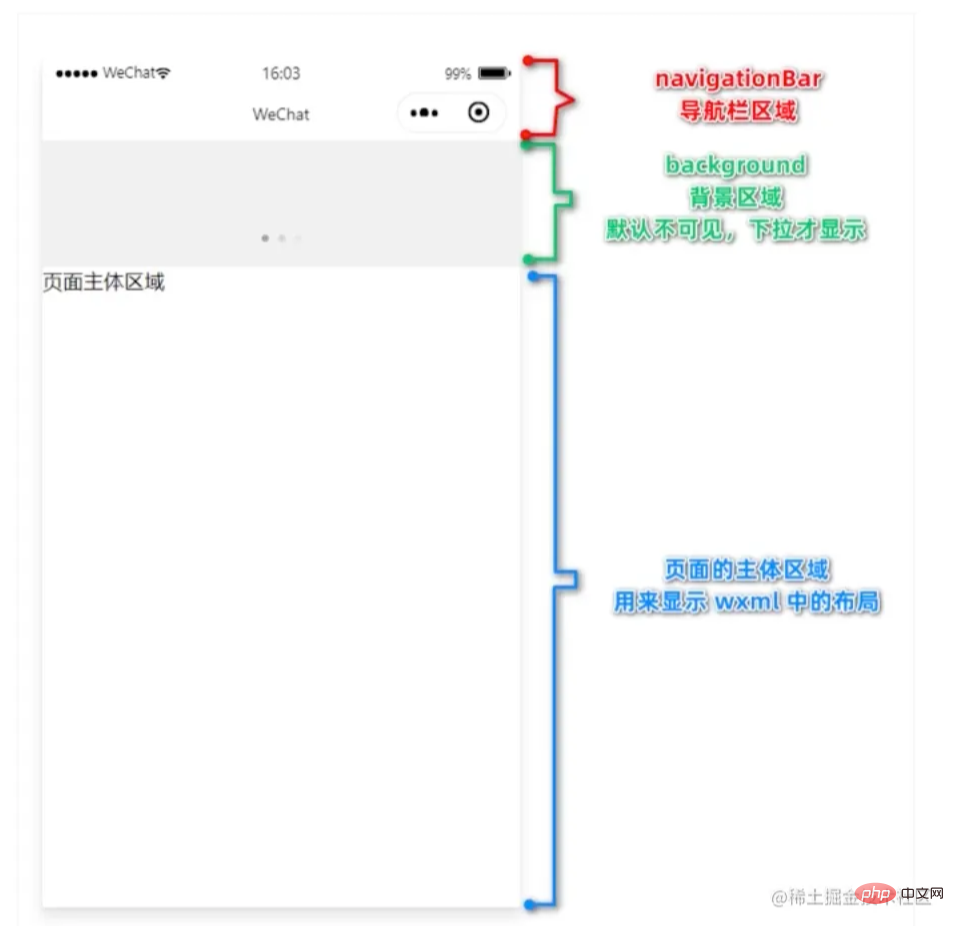
pages:记录当前小程序所有页面的存放路径window:全局设置小程序窗口的外观tabBar:设置小程序底部的 tabBar 效果style:是否启用新版的组件样式 【相关学习推荐:小程序开发教程】window小程序窗口的组成部分

window 常用配置项
属性名类型默认值说明navigationBarTitleTextString字符串导航栏标题文字内容navigationBarBackgroundColorHexColor#000000导航栏背景颜色navigationBarTextStyleStringwhite导航栏标题颜色,仅支持black/whitebackgroundColorHexColor#ffffff窗口的背景色backgroundTextStyleStringdark下拉loading的样式,仅支持dark/lightenablePullDownRefreshBooleanfalse是否全局开启下拉刷新onReachBottomDistanceNumber50页面上拉触底事件触发时距页面底部的距离,单位为px设置导航栏的标题
app.json -> window -> navigationBarTitleText
设置导航栏的背景色
app.json -> window -> navigationBarBackgroundColor
设置导航栏标题颜色
app.json -> window -> enablePullDownRefresh
全局开启下拉刷新(在 app.json 中启用下拉刷新功能,会作用于每个小程序页面)
下拉刷新:通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
app.json -> window -> enablePullDownRefresh
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能后,默认的窗口背景为白色。设置自定义下拉刷新窗口背景色
app.json -> window -> backgroundColor
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能后,默认的窗口的 loading 为白色。设置 loading 样式的效果
app.json -> window -> backgroundTextStyle
设置上拉触底的距离
上拉触底:通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
app.json -> window -> onReachBottomDistance
tabBar什么是tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,小程序中将其分为俩种:底部 tabBar顶部 tabBar注意:tabBar 中只能配置最少2个,最多5个 tab 页签当渲染顶部 tabBar 时,不显示 icon,只显示文本
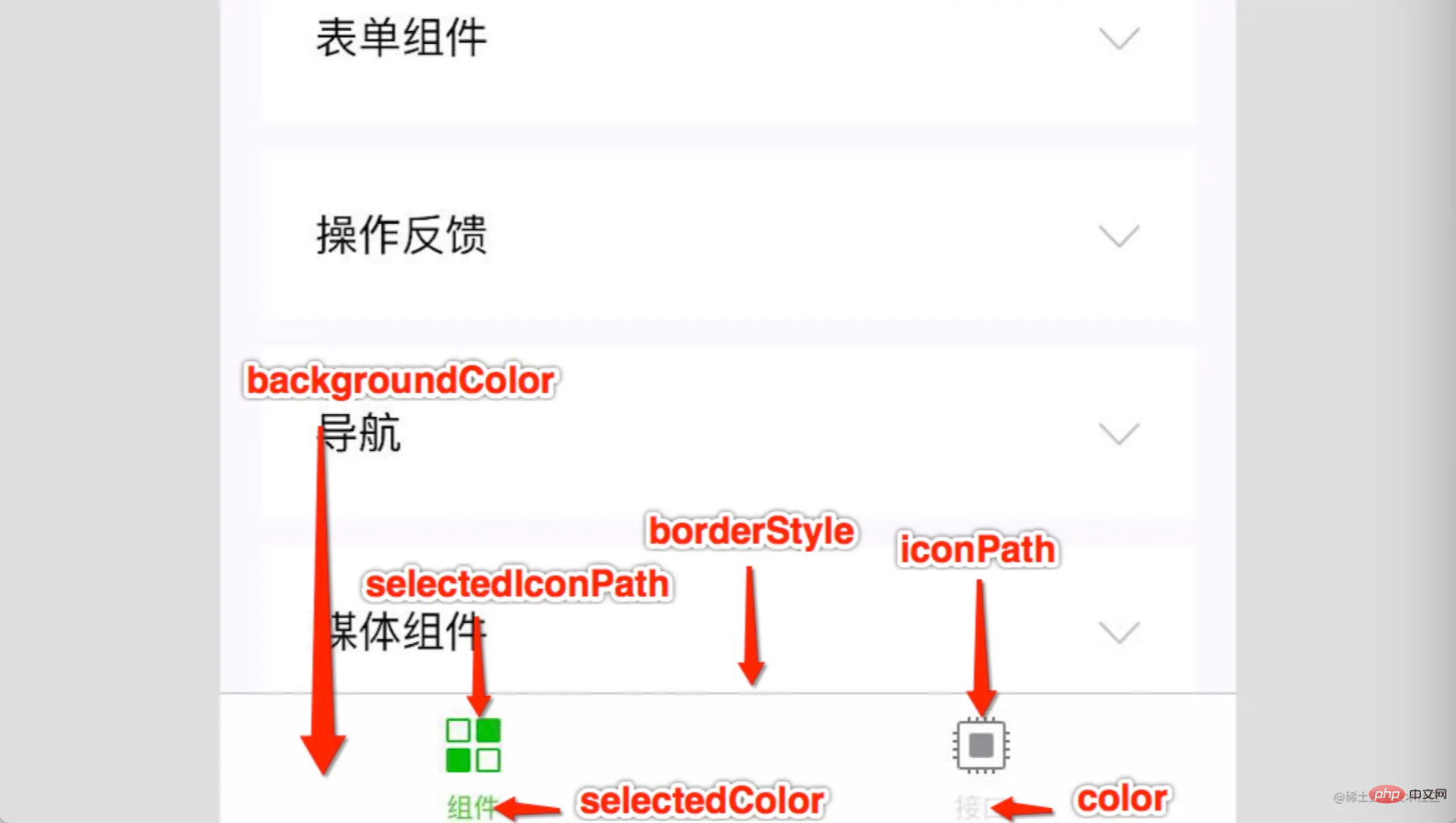
tabBar 的 6 个部分

tabBar 常用配置项
tabBar 组件的配置项
属性类型必填默认值说明positionString否bottomtabBar 的位置,仅支持 bottom borderStyleString否blacktabbar 上边框的颜色, 仅支持 black / whitecolorHexColor否tabBar上文字的默认颜色(未选中)selectedColorHexColor否tabBar选中时文字的默认颜色backgroundColorHexColor否tabBar的背景色listArray是tabBar的页签列表,最少2个,最多5个每个 tab 项的配置选项
属性类型必填说明pagePathString是页面路径,必须在 pages 中先定义textString是tab 上按钮文字iconPathString否图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片selectedIconPathString否选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片页面配置文件页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现
对小程序中某个页面想要拥有特殊的窗口表现,此时需要对页面级别的 .json 文件进行修改
注意:
当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准
页面配置中常用的配置项
属性类型默认值说明navigationBarBackgroundColorHexColor#000000当前导航栏背景颜色navigationBarTextStyleStringwhite导航栏标题颜色,仅支持 black / whitenavigationBarTitleTextString当前导航栏标题文字内容backgroundColorHexColor#ffffff当前窗口的背景色backgroundTextStyleStringdark当前页面下拉loading的样式,仅支持dark/lightenablePullDownRefreshBooleanfalse是否为当前页面开启下拉刷新onReachBottomDistanceNumber50页面上拉触底事件触发时距页面底部距离,单位为px更多编程相关知识,请访问:编程视频!!
以上就是深入浅析小程序中的全局配置的详细内容!



